👋 Intro
Hello, and welcome to my PlanetScale Hackathon submission! The app is called "All the Things Tracker". It's a fun little app for tacking things in your life.
😎 What is it?
Think of All The Things Tracker as a high-level view of the activities in your life that happen on a semi-regular basis. A task manager is good for the day-to-day, this app is good for week-to-week, month-to-month, and year-to-year for those things that don't make sense on a calendar and often fall through the cracks!
💡 Inspiration
I don't like to-do apps and haven't used one for years now. I have a Bullet Journal to keep me focused on my day-to-day, and a note-taking app called Craft as a Second Brain to track ideas, thoughts, and resources. For me, All the Things Tracker is the missing piece. A way to group semi-regular activities into areas of my life, while keeping things fun and light. I bought the domain years ago and have finally decided to pick it up and build it for this hackathon!
⭐️ Features
The application is broken down into three main areas.
- Areas: These are a high-level group of things in your life (ex: Car, Pets, Dentist, etc...). Think of it as a life dashboard.
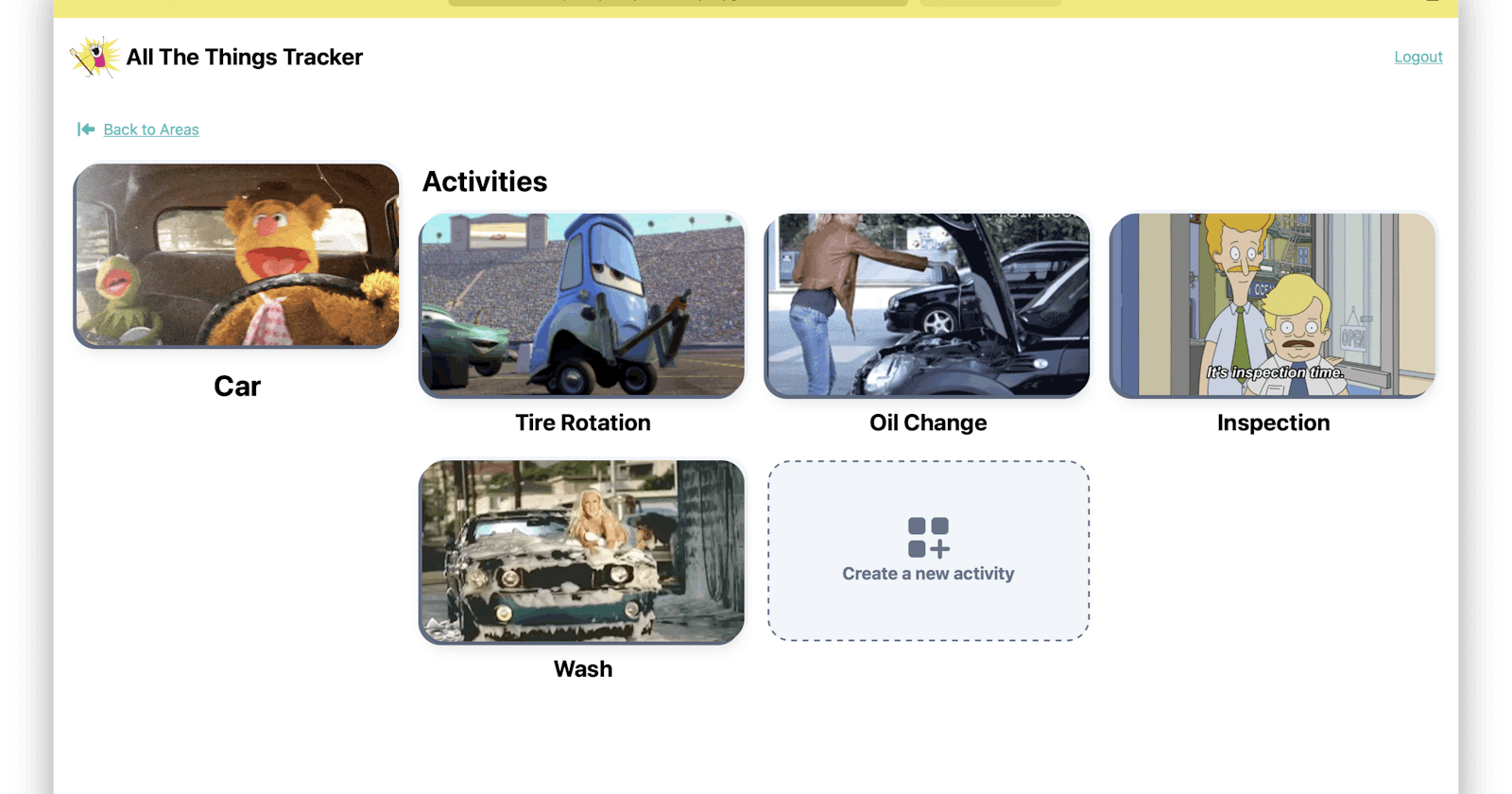
- Activities: These are grouped by area and are things you repeat and want to track (ex: getting an oil change, getting your teeth cleaned, watering your plants, etc...)
- Events: These are the exact dates and times when those things happen. I've made the UX really simple for adding new events and quickly tracking the status of things.
That's it, it's a pretty simple app but be a powerhouse for tracking all those pesky things that don't quite fit in a calendar or to-do app.
🚀 Gif powered
I decided to use gifs to label areas and activities, my girlfriend came up with the idea and I think it brings a light-hearted touch to the "all the things" theme.
⚙️ Tech stack
This app is built with modern, developer-friendly, tools. Here's an overview of all the tools and technology:
- Netlify deployment to the Edge + deploy previews and CI/CD
- MySQL-compatible serverless database with PlanetScale
- Local database for development with Docker
- GitHub Actions for linting, running tests, and
- Database ORM with Prisma
- Styling with Tailwind
- Email/Password Authentication with cookie-based sessions
- End-to-end testing with Cypress
- Local third-party request mocking with MSW
- Unit testing with Vitest and Testing Library
- Code formatting with Prettier
- Linting with ESLint
- Static Types with TypeScript
- Gifs supported by the Giphy API
👌 DX
Remix, Prisma, and Tailwind make for an incredibly satisfying developer experience. In combination with my neovim setup, I can plow through features in less time than any other setup I've ever used!
🖤 Dark mode without extra classes!
I also recently came up with a TailwindCSS theming pattern that supports dark mode without any dark: classes! I do this through CSS variables and a custom TailwindCS config file.
♻️ Continuous Integration
I have continuous integration set up with Netlify (for deploying) and GitHub actions for running unit tests and lining the code. I can just merge a pull request and not have to think about shipping the latest code to the users, it just happens!
🚀 Future plans
Here are some things I would like to see in this product as people start using it and I see it grow.
- DB CI: It would be great if I could just push to
mainand the database automatically gets deployed! Unfortunately, I've run into some limitations with the PlanetScale CLI when it comes to authentication so I wasn't able to ship the DX experience of my dreams (yet). - Visualize Events: I didn't have enough time this month, but I'm hoping to visualize events (think GitHub's activity chart) or get other people involved to build custom views for specific activity types.
- Contributors: I'm hoping others will come up with cool ideas and help contribute to the project! I help teach people how to get into web development so hopefully, there will be some easy tasks that they can jump on and get some experience. It's open-source so who knows what will happen!
- Earn Income: If the project grows that means I will have to start paying for technical services and possibly pull in help from others (accountants, help desk, etc...). If/when that happens I'd love to charge people for the hosting and offer some cool power user features (like calendar syncing). So we'll see where this thing goes! 🚀
🙏 Conclusion
Thanks for checking out my project! I'm so thankful for everyone that is showing support on my YouTube channel and Twitter. It's been fun building this thing in public and I hope the Hashnode and PlanetScale team like it! 🤞